Filtrar
103 Questões de concurso encontradas
Página 1 de 21
Questões por página:
Questões por página:
Concurso:
AL-AM
Disciplina:
Programação
O Analista de Sistemas deseja que o tamanho da fonte e o espaçamento de um elemento de navegação se ajustem de forma relativa ao tamanho do viewport, e não de forma fixa.
A seguinte unidade de medida CSS deve ser utilizada para que o tamanho de um elemento seja relativo ao tamanho da viewport, sendo importante para um design fluido e responsivo
A seguinte unidade de medida CSS deve ser utilizada para que o tamanho de um elemento seja relativo ao tamanho da viewport, sendo importante para um design fluido e responsivo
Concurso:
AL-AM
Disciplina:
Programação
O Analista de Sistemas encontra um conflito de estilos em um elemento HTML que deveria estar com a cor azul, mas está com a cor vermelha. O CSS da página tem as seguintes regras aplicadas ao mesmo elemento:
1. div#identificador-principal { color: blue; } 2. .classe-alvo { color: red; } 3. div { color: green !important; } 4. Estilo inline no HTML: <div style="color: purple;">
Assumindo que o elemento <div> possui a classe .classe-alvo e o id="identificador-principal", e que a regra inline é removida do HTML, assinale a opção que indica qual regra prevalecerá na determinação da cor e por quê
1. div#identificador-principal { color: blue; } 2. .classe-alvo { color: red; } 3. div { color: green !important; } 4. Estilo inline no HTML: <div style="color: purple;">
Assumindo que o elemento <div> possui a classe .classe-alvo e o id="identificador-principal", e que a regra inline é removida do HTML, assinale a opção que indica qual regra prevalecerá na determinação da cor e por quê
Concurso:
AL-AM
Disciplina:
Programação
Ao projetar uma página responsiva utilizando a abordagem Mobile First, o Analista de Sistemas deve garantir que o estilo base (móvel) seja definido primeiro e, posteriormente, as regras para telas maiores sejam aplicadas.
Das estruturas Media Query abaixo, a que está sintaticamente correta e é tipicamente usada para aplicar estilos específicos para telas maiores que 768px em um projeto Mobile First é a
Das estruturas Media Query abaixo, a que está sintaticamente correta e é tipicamente usada para aplicar estilos específicos para telas maiores que 768px em um projeto Mobile First é a
Disciplina:
Programação
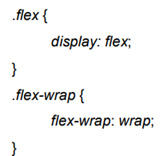
Considerando o código CSS3,

é correto afirmar que:
Concurso:
CONAB
Disciplina:
Programação
Considere o seguinte trecho de código em HTML5+CSS3 construído por um desenvolvedor:
<!DOCTYPE html> <html> <head> <style> div.container > p { color: red; } .container p.highlight { color: blue; } p { color: green !important; } </style> </head> <body> <div class="container"> <p class="highlight">Texto de exemplo</p> </div> </body> </html>
Diante do exposto, assinale a alternativa que apresenta a cor final que será aplicada ao texto exibido na tela.
<!DOCTYPE html> <html> <head> <style> div.container > p { color: red; } .container p.highlight { color: blue; } p { color: green !important; } </style> </head> <body> <div class="container"> <p class="highlight">Texto de exemplo</p> </div> </body> </html>
Diante do exposto, assinale a alternativa que apresenta a cor final que será aplicada ao texto exibido na tela.