Questões de Concurso
Filtrar
203 Questões de concurso encontradas
Página 36 de 41
Questões por página:
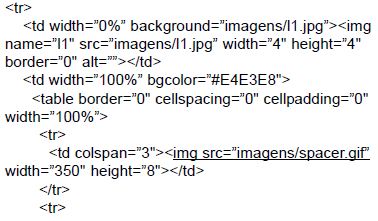
Com relação à linguagem HTML, observe o código-fonte a seguir.
Os softwares navegadores interpretam o código HTML gerando uma resposta gráfica. Qual será a ação executada por um navegador, em resposta à instrução sublinhada no código acima?

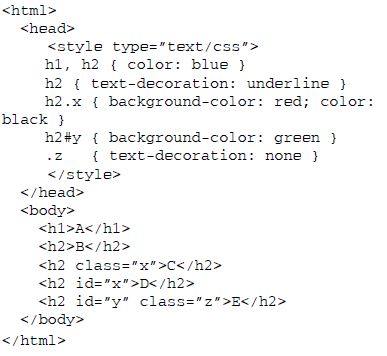
A página, cujo código html é apresentado acima, mostrará no navegador as letras A, B, C, D e E. Cada uma com uma cor de fonte, cor de fundo, e o texto poderá estar ou não sublinhado. Após análise do trecho de código, tem-se a seguinte relação entre o texto e sua apresentação:
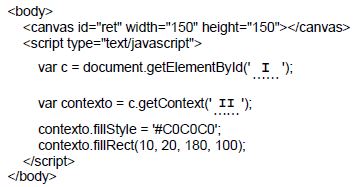
O elemento < canvas > da linguagem HTML5 é utilizado para renderizar gráficos bitmap dinâmicos em uma página, permitindo a criação de jogos e animações, utilizando JavaScript.
O fragmento de código da página HTML a seguir mostra um exemplo de uso da API Canvas, que gera um retângulo de cor cinza na tela.

Para que o exemplo funcione corretamente, as lacunas I e II devem ser preenchidas, respectivamente, por
É uma tag HTML que conta com os atributos href e name para possibilitar o estabelecimento de hiperligações (link), para outro trecho de um documento, para outra página de Internet ou mesmo um endereço de e-mail: