Questões de Concurso
Filtrar
204 Questões de concurso encontradas
Página 5 de 41
Questões por página:
Questões por página:
Concurso:
Prefeitura de Juiz de Fora - MG
Disciplina:
Programação
Ao desenvolver uma página XHTML, é possível controlar a sua aparência utilizando CSS. Há várias formas de incluir o código CSS. Uma delas é escrever o código CSS em um arquivo externo e ligá-lo ao XHTML. Qual dos trechos de código a seguir faz a ligação do CSS ao XHTML para que a aparência descrita no código CSS seja aplicada ao XHTML?
Concurso:
Prefeitura de Juiz de Fora - MG
Disciplina:
Programação
Ao desenvolver uma página utilizando a linguagem de marcação HTML, é possível ligarmos a página a um arquivo externo que definirá sua apresentação (aparência). A qual tipo de arquivo o enunciado se refere?
Concurso:
Prefeitura de Juiz de Fora - MG
Disciplina:
Programação
O programador subiu a seguinte linha de código em uma página XHTML:

No entanto, por um validador de XHTML, ele foi considerado inválido por causa da linha que o programador subiu. Qual foi o motivo?
Concurso:
Prefeitura de Juiz de Fora - MG
Disciplina:
Programação
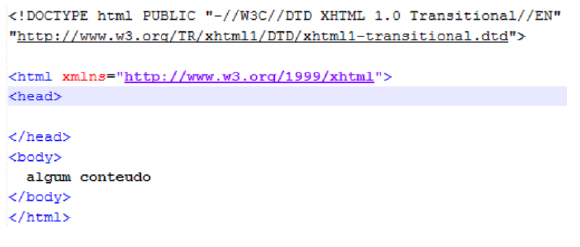
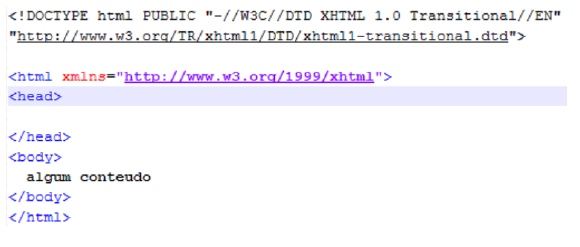
O seguinte código HTML NÃO pode ser considerado um XHTML válido. Por quê?

Concurso:
Prefeitura de Dourados - MS
Disciplina:
Programação
Com a nova versão do HTML5 pretende-se que ele seja o novo padrão para o: