Questões de Concurso
Filtrar
190 Questões de concurso encontradas
Página 4 de 38
Questões por página:
Questões por página:
Concurso:
Prefeitura de Santana de Parnaíba - SP
Disciplina:
Programação
No script HTML5 com o CSS3 abaixo foi utilizado o elemento de layout chamada flexbox (Flexible Box Module) com o objeto unidimensional para organizar os elementos em uma tela.
Script exemplo CSS
.container {
display: flex; flex-wrap: wrap-reverse; width: 100px;
} p { width: 50px; }
Scritp exemplo HTML
<div class=”container”> <p>Item 1</p> <p>Item 2</p> <p>Item 3</p> <p>Item 4</p> </div>
Considerando as informações, assinale a alternativa que apresenta como ficará a ordem do texto mostrado em tela para o usuário.
Script exemplo CSS
.container {
display: flex; flex-wrap: wrap-reverse; width: 100px;
} p { width: 50px; }
Scritp exemplo HTML
<div class=”container”> <p>Item 1</p> <p>Item 2</p> <p>Item 3</p> <p>Item 4</p> </div>
Considerando as informações, assinale a alternativa que apresenta como ficará a ordem do texto mostrado em tela para o usuário.
Concurso:
MPE-PI
Disciplina:
Programação

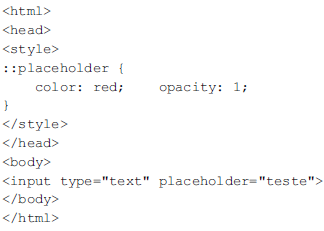
O resultado da execução do código antecedente será um formulário com um campo editável, que aparecerá preenchido com a palavra teste na cor vermelha. Essa palavra será apagada sempre que se começar a digitar dentro do campo e será mostrada novamente caso se perca o focus do elemento e o conteúdo do campo esteja vazio.
Concurso:
MPE-PI
Disciplina:
Programação

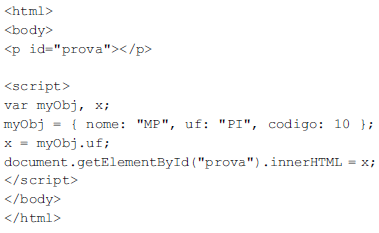
O resultado da execução, com JSON, do código JavaScript antecedente será PI.
Concurso:
MPE-PI
Disciplina:
Programação
Questão Anulada
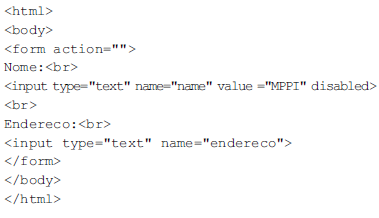
Situação hipotética: Determinado usuário comandou a execução do seguinte código.

Assertiva: Nessa situação, o resultado da execução do código será um formulário com dois campos: nome e endereco. O campo nome aparecerá com o valor MPPI preenchido, sem a possibilidade de edição, e não será enviado ao se enviar o formulário; o campo endereco poderá ser editado e o valor poderá ser enviado.
Concurso:
MPE-PE
Disciplina:
Programação
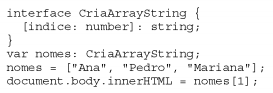
Considere o fragmento de código TypeScript abaixo.

Ao executar esse código