Questões de Concurso
Filtrar
168 Questões de concurso encontradas
Página 9 de 34
Questões por página:
Analise o script a seguir.
<p id="demo"></p>
<script>
try {
a = 10/0;
document.getElementById("demo").innerHTML = "OK";
}
catch(err) {
document.getElementById("demo").innerHTML = err.message;
}
</script>
A execução desse script produz
Observe o código a seguir.
<button onmouseover="this.innerHTML='ON’"
onmouseout="this.innerHTML='OFF'">Aqui</button>
Supondo que o cursor do mouse inicialmente esteja fora da área de botão, assinale o texto exibido no botão quando a página que o contém estiver carregada.
Em JQuery, o comando que oculta todos os elementos da classe “xxx” é
Para a resolução das questões desta prova, considere os seguintes detalhes: (1) o mouse esta configurado para uma pessoa que o utiliza com a mão direita (destro) e usa, com maior frequência, o botão esquerdo, que possui as funcionalidades de seleção ou de arrastar normal, entre outras. O botão da direita serve para ativar o menu de contexto ou de arrastar especial; (2) os botões do mouse estão devidamente configurados com a velocidade de duplo clique; (3) os programas utilizados nesta prova foram instalados com todas as suas configurações padrão, entretanto, caso tenham sido realizadas alterações que impactem a resolução da questão, elas serão alertadas no texto da questão ou mostradas visualmente, se necessário; (4) no enunciado e nas respostas de algumas questões, existem palavras que foram digitadas entre aspas, apenas para destaca-las. Neste caso, para resolver as questões, desconsidere as aspas e atente somente para o texto propriamente dito; e (5) para resolver as questões desta prova, considere, apenas, os recursos disponibilizados para os candidatos, tais como as presentes orientações, os textos introdutórios das questões, os enunciados propriamente ditos e os dados e informações disponíveis nas Figuras das questões, se houver.
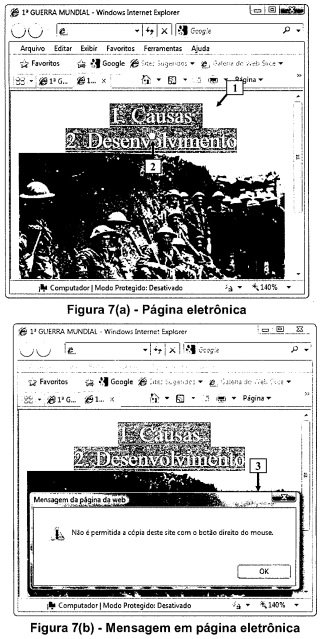
A questão baseia-se nas Figuras 7(a) e 7(b), que mostram a mesma página eletrônica, no Internet Explorer 8. A Figura 7(a) mostra uma pagina eletrônica na qual realizou-se, seqiiencialmente, as seguintes atividades: (1) permitiu-se a execução de scripts e controles
ActiveX, no Internet Explorer 8; (2) selecionou-se o texto apontado pela seta n° 1; e (3) posicionou-se o cursor do mouse, no formato de uma pequena mão, sobre o local apontado
pela seta n° 2. A Figura 7(b) mostra uma mensagem (seta n° 3) que passou a ser exibida
após ter sido dado um clique, com o botão direito do mouse, sobre o local apontado pela
seta n° 2 (Figura 7(a)), impedido que tal texto possa ser copiado, utilizando-se o mouse.

Desenvolveu-se um código, em Javascript, para impedir a cópia de texto de páginas HTML, apresentadas no Internet Explorer 8, por meio da utilização do botão direito do mouse. Observa-se que, após selecionar o texto apontado pela seta n° 1, na Figura 7(a), e dar um clique, com o botão direito do mouse, sobre esse texto (seta n° 2), foi exibida a seguinte mensagem apontada pela seta n° 3 (Figura 7(b)): "Não é permitida a cópia deste site com o botão direito do mouse.". Portanto, assinale, dentre as alternativas abaixo, aquela cujo código fonte desenvolvido em Javascript e inserido dentro da página HTML, das Figuras 7(a) e 7(b), impediu a cópia do conjunto de palavras apontado pela seta n° 1 (Figura 7(a)), nas condições descritas no texto introdutório dessa questão e nesse enunciado.