Filtrar
5 Questões de concurso encontradas
Página 1 de 1
Questões por página:
Analise as instruções abaixo.
São instruções
Em jQuery, o método hide() permite ocultar elementos HTML.
Assim, a sintaxe correta para ocultar o elemento corrente é $(this).hide() e, para ocultar todos os elementos
da página, é
A partir do código fonte apresentado abaixo, é correto afirmar que, ao se clicar, com o botão esquerdo do mouse, o botão btn3, na linha correspondente à sua descrição, “Ok” será substituído por “ANAC”.
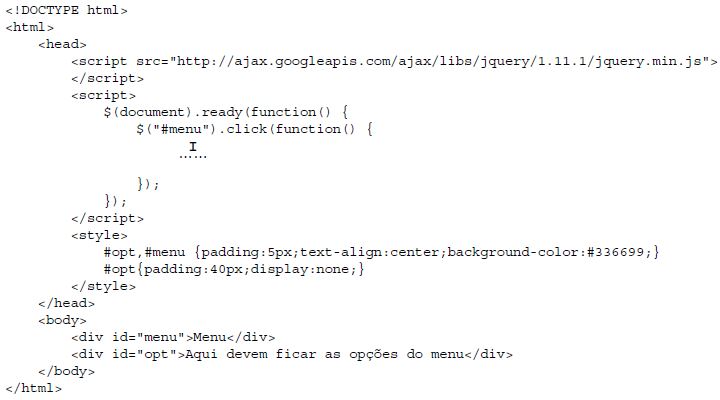
Uma desenvolvedora web precisa completar o código-fonte abaixo de forma que ao clicar no contêiner identificado como menu, o contêiner identificado como opt deslize para baixo (abrindo) e ao clicar novamente, o contêiner deslize para cima (fechando), repetindo estes efeitos a cada clique.

Para conseguir o efeito desejado, a lacuna I deve ser corretamente preenchida por
Para que, ao se clicar no botão Esconder, o texto do parágrafo se torne oculto, deve-se preencher a lacuna I com