Questões de Concurso
Filtrar
525 Questões de concurso encontradas
Página 67 de 105
Questões por página:
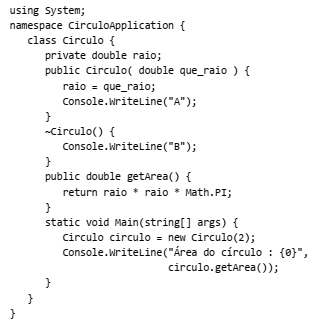
Analise o código C# a seguir.

Assinale o resultado exibido na execução desse código.
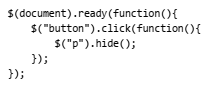
Analise o código jQuery a seguir.

Assinale a opção que indica o efeito observado, quando o botão referido no código é clicado.
O comando JavaScript exibido a seguir escreve o texto “XXX” no interior de um elemento HTML.
document.getElementById("demo").innerHTML = "XXX";
Sabe-se que o elemento a ser modificado é localizado pelo valor de certo atributo. Assinale o nome do atributo HTML que deve possuir o valor “demo”.
Observe a função JavaScript a seguir.
function openWin(X) {
window.open(X);
}
Em um ambiente Windows, essa função foi invocada no Google Chrome com o valor “NSCE47-TIBD.xxx” no parâmetro X.
Assinale a opção que indica o que aconteceu em seguida.
Analise o código Python a seguir.
L = [1]
while len (L) < 6:
L . append ( L [ -1 ] * len (L) )
print L
Assinale o que acontece com esse código quando o comando Run Module (F5) é acionado na interface IDLE (Python GUI).