Questões de Concurso
Filtrar
34 Questões de concurso encontradas
Página 3 de 7
Questões por página:
Questões por página:
Ana está criando o layout de uma página web utilizando contêineres criados com o elemento <div>. Quando utilizava CSS2, para colocar bordas com cantos arredondados em um <div>, tinha que usar uma imagem diferente para cada canto, tornando a operação muito trabalhosa. Recentemente, passou a utilizar CSS3 e para fazer os cantos do elemento <div> arredondados utiliza a propriedade
Após a concepção mental de uma página web é necessário criar um esquema básico da estrutura e dos componentes da página como um primeiro passo do seu design. Este esquema, que deve incluir informações suficientes para refletir o que precisa aparecer em cada página do projeto web (cabeçalhos, rodapés, barras laterais, áreas de conteúdo, campo de busca etc.), denomina-se
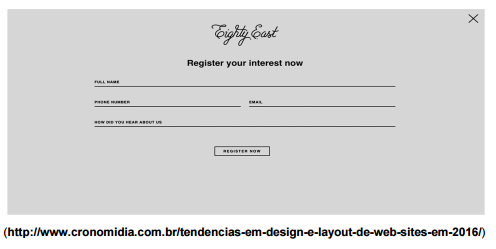
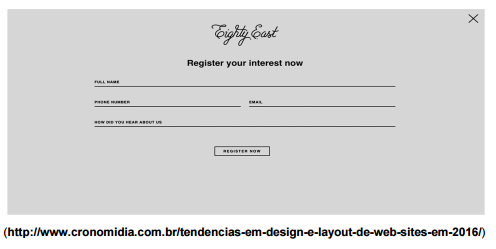
Muitos websites e aplicativos estão utilizando formulários e telas de captura que ocupam toda a tela e não mais apenas uma pequena parte. Ao clicar em login ou contato, o usuário recebe uma sobreposição de tela cheia, ao invés de ser enviado para uma página diferente. Um exemplo disso é o formulário de contato da figura abaixo. 
Essa tendência vem das melhores práticas de web design

Essa tendência vem das melhores práticas de web design
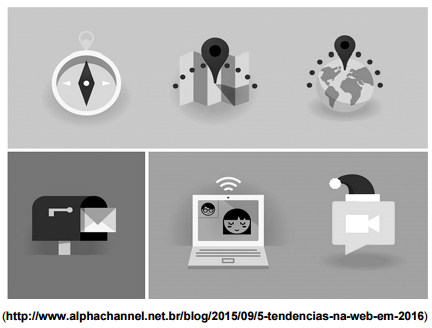
Considere a imagem abaixo.

Os elementos apresentados na figura são exemplos de variações de
A navegação na web exige rapidez, pois os usuários estão cada vez mais impacientes. Se um Programador Visual quiser aborrecer ou perder o usuário, basta fazer sua página ou site carregar lentamente, pois há pesquisas indicando que